アフィリエイト広告の導入にあたって、バナーをオリジナルにしたいなと思ったのでメモ用に書き起こし。
使いやすいバナーのサイズを3つピックアップして、バナーの作り方、オリジナル画像での広告の貼り方を画像付きで説明します。
なんか……あの、個人HPやってた頃が懐かしいねオタクくんたち……。令和にまたバナー作って貼ってすることになると思ってなかった、記憶は閉じよう。
目次 個人的に使いやすいバナーサイズまとめ(保存OK) 【説明画像付き】バナー画像の作り方 【説明画像付き】バナーリンクの入れ方
個人的に使いやすいバナーサイズまとめ
バナー広告といっても色々なパターンがあるんですよね。
パッと思い浮かぶのは横長の小さいやつなんですけど、大きいやつもバナー広告って言うらしいです。
個人的に使いやすいなと思う大きさをいくつかメモがてら置いておきます。使い方は後ほど。
(単位はpx)



結構公式のバナーって「おれが広告だ!!!!!」という主張が激しくて景観を損なうみたいなところがあるので、オリジナルで優しい広告にしたいよね。
あとやっぱ古のオタクくんはバナーとかなんでも作りたいからね、ね。HPの主同士でバナー交換してお互いに宣伝したり掲示板書き込んだりキリリクしてた頃懐かし、誰かブログのバナー交換しますか?(((((
バナー画像の作り方
サイズがわかったら次は作り方。
無料の編集ツールcanvaでやっていきます。アプリのダウンロードなし、web上で完結しているので軽くておすすめです。
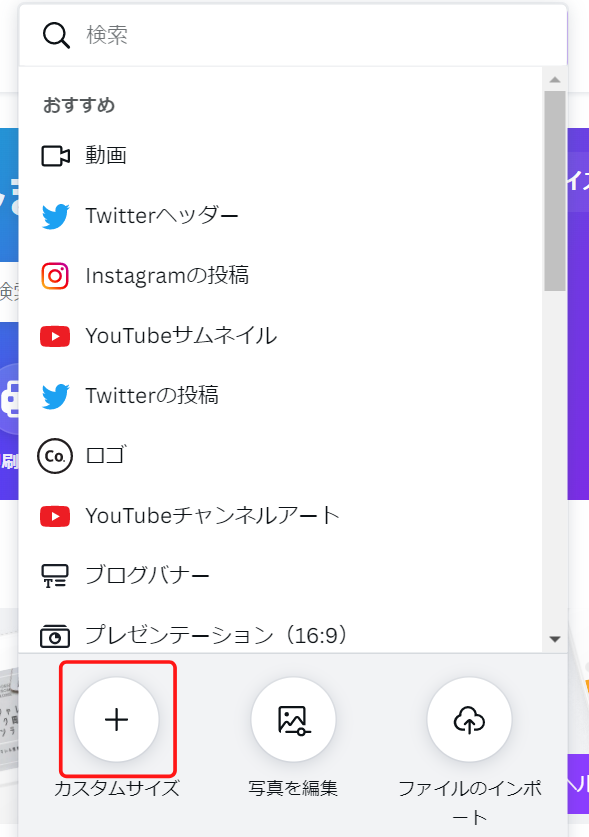
まずは画面右上のこのボタンから。

カスタムサイズ をクリック。

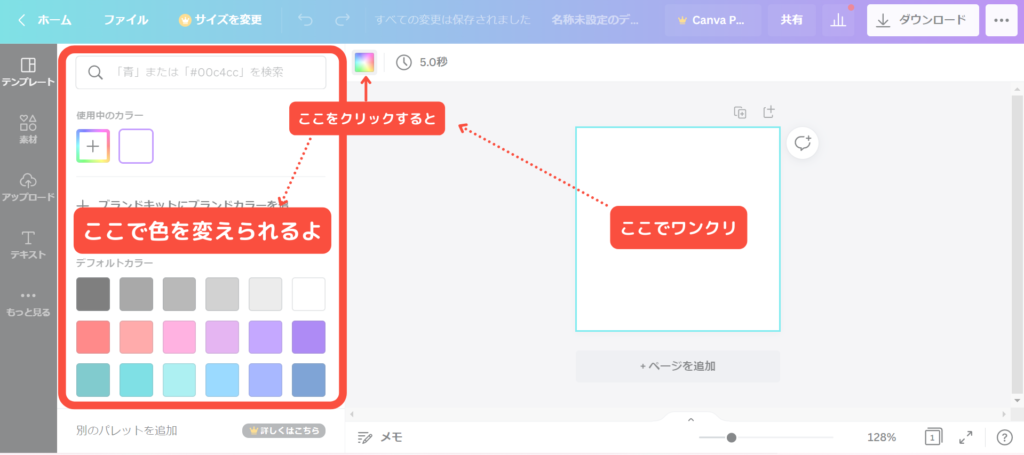
幅と高さにバナーサイズの数字を入力して、新しいデザインを作成!

まずはこれでベースの色を選ぶよ。白でいいひとは白のまま!

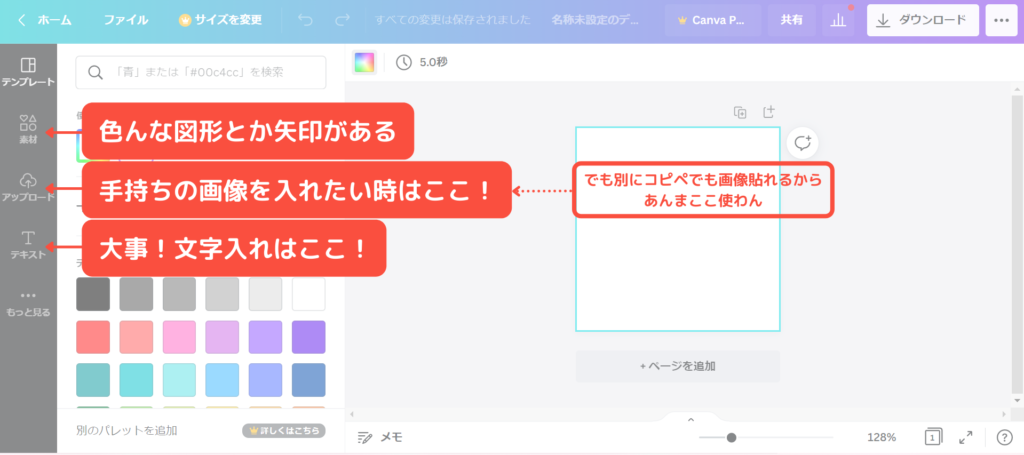
ツールバーはこんな感じ。素材とテキストはマジで使いまくります。

好きに作ったら保存!

画像作りは終わり!ブログのデザインとか、自分の文章に合わせた雰囲気を作ってみてください~!
バナーリンクの貼り方
今回もA8.netにお世話になります。お世話になってます。
基本的な貼り方はこっち!
おっけ~という方はオリジナル画像でバナーを貼ってみましょう~!
ココナラ・Qoo10などのアフィリエイト広告のURL作成では「商品リンク作成>フリー素材」で広告用URLが作成できますので、この下の画像の設置から先に飛んでOK。
フリー素材が作成できない場合はここから先を順に見てね。
まずは貼りたい広告リンクの中から、テキストリンクを貼ります。

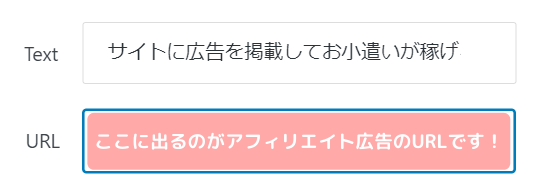
貼り付けると普通にこういうテキストリンクになります。
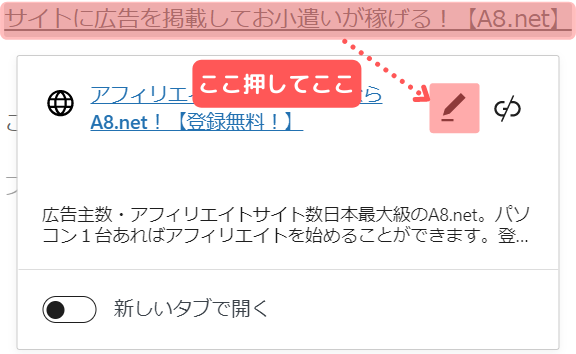
ここからURLを抽出します。

これ!これがアフィリエイト広告のURLです!

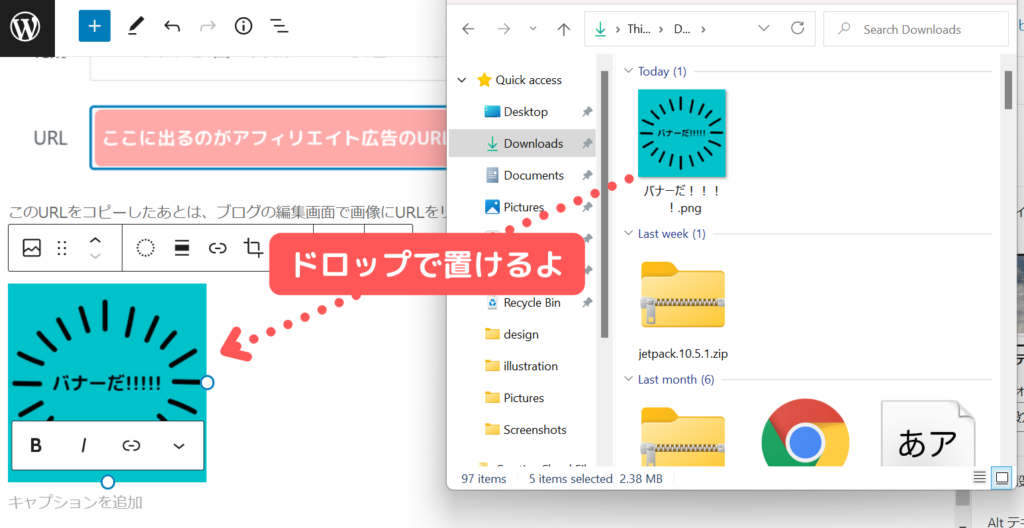
このURLをコピーしたあとは、ブログの編集画面で画像にURLをリンクさせるだけ!
まずは画像を設置。

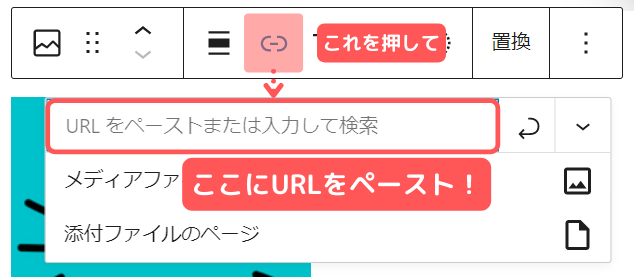
wordpress編集画面上で、設置した画像をクリックすると、ブロック編集メニューが出るので、

これでオリジナル画像でのアフィリエイト広告の設置が完了!
ちまこいバナーボタンでも、こういうドーンとしたバナーでも、サイトの雰囲気に馴染んだ方が金の匂いが薄れるからオリジナル画像の方がおすすめ。
画像作るセンスがなくて……という方はTwitterのDMかココナラからご相談ください!作ります!