かも井です。そろそろWebライターを始めて半年たつなあと思いつつ、競争率の高い仕事にアタックしては落ちています。世の中そんなにポンポンいきませんね。
このブログはwordpressの勉強と、自分の作品まとめとして使う感じになっているのですが、せっかくなので初心者webライターらしい記事も書いていきます。
プラグイン機能でアクセス解析ツールを導入
wordpressの編集と管理のページから追加できるプラグイン機能。
実は全然使いこなせていません。笑っている場合ではない。
そこで先ほど思い立ってアクセス解析ツールを入れてみました。
手順はざっくりと
- 外部サイトでツールのファイルをインストール
- wordpressのプラグインページで追加
- ファイルをzipのままアップロードして有効化
- 出てくるおすすめ有料プランを全部スキップして完了
という感じでした。簡単。
それぞれの手順を説明しますね。
外部サイトでツールのファイルをインストール
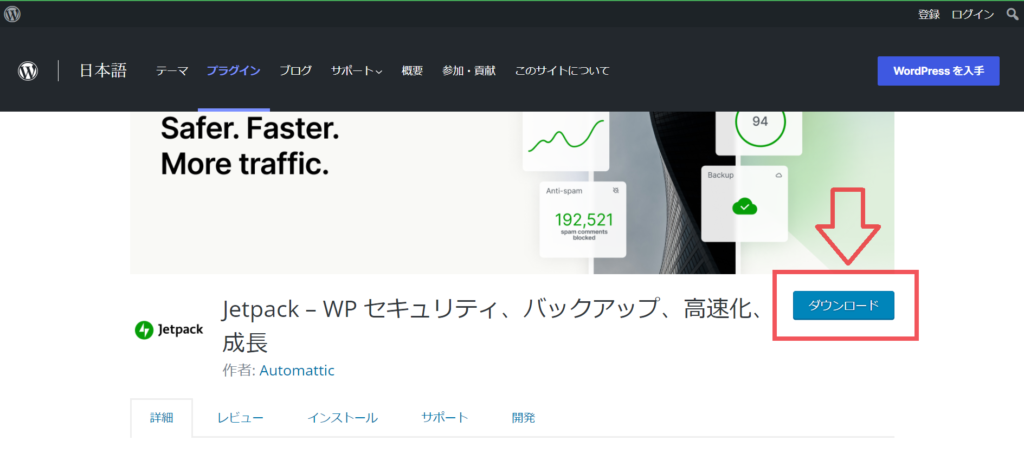
今回選んだアクセス解析ツールはJetpackです。基本ツールは無料です。
開いたらこのボタンをクリック。インストールのためのファイルがダウンロードされます。

だいたいダウンロードしたものはPCの「ダウンロード」のファイルに入るので見てみてください。
ある場所がわかったらOK。
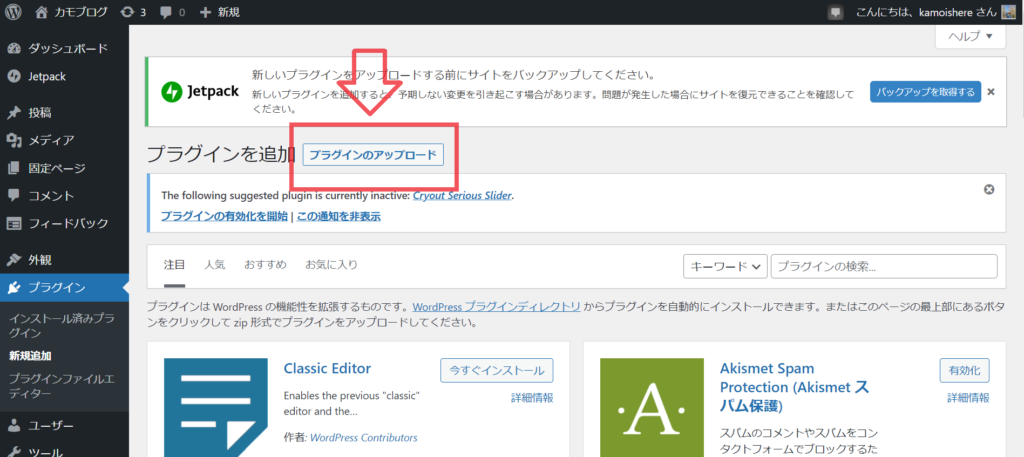
wordpressのプラグインページで追加
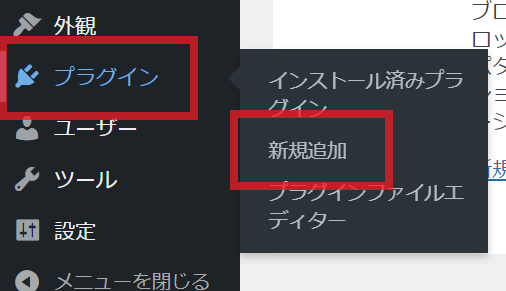
次にwordpressの自分のサイト管理画面で、左のツールバーから「プラグイン>新規追加」をクリック。

ファイルをzipのままアップロードして有効化
このページごちゃついてて嫌。
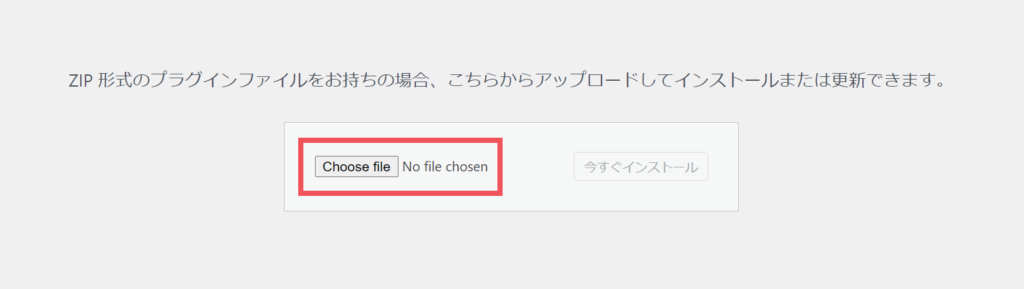
プラグインのアップロードのボタンを押して、最初にダウンロードしたzipファイルをそのままアップロードします。

とくに何も考えなくていいです。

ファイルを置いて今すぐインストールをポチ。
インストールが完了したら、画面に出ているリンクからプラグインの有効化を開始。

出てくるおすすめ有料プランを全部スキップして完了
この後、画面の表示に従ってポチポチクリックしていけば終わります。ただ、有料のプランをすごく推してくるので一瞬「有料ツールか!?」と思ってしまうんですが、無料で使えるので無視してOKでした。
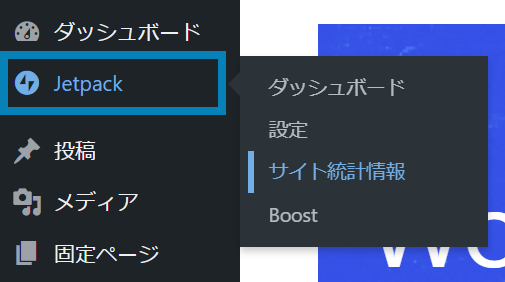
一通り無視し終わったら作業は完了で、いつもの管理ページのツールバー上部にJetpackの文字が。

過去のアクセス解析はできないので、これからのアクセス解析はここから見られるようになります。(さっき入れたので知らんけど)
さいごに
wordpressって難しいイメージあるんですけど欲しいなと思ったツールはたいてい先人たちがプラグインを作ってくれているのでそれで解決しそうです。
Jetpackの使い心地とかはまた解析できる程度の日数とかデータが溜まったら書置きします。
やってみたけど詰まっちゃった!という人はTwitterのDMで聞いてくれれば教えられます🎶
おわり。